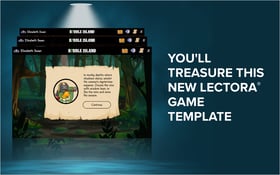
You'll Treasure This New Lectora Game Template
by Stephanie Ivec | Apr 8, 2024
Instructional designers and eLearning developers compete against job tasks and the whole world of...
How to Use AI to Add Pages in Lectora Online
by Josh Bleggi | Jan 11, 2024
A few months back we added a revolutionary new way to create courses in Lectora Online—the AI...
LECTORA LIVE: Save Time With Library Objects
by Stephanie Ivec | Sep 15, 2023
Library Objects are a powerful feature in Lectora eLearning Development, but they’re easily...
PowerPoint and Lectora—Where Simplicity Meets Power
by Josh Bleggi | Aug 21, 2023
PowerPoint is arguably the most prolific presentation software out there. It’s simple enough that...
LECTORA LIVE: Streamline Your Lectora Workflow for Rapid Content Creation
by Stephanie Ivec | Aug 16, 2023
Do you feel like there are always more projects than you have time to work on? Wouldn’t it be nice...
How to Collect Important Learner Metrics in Lectora
by Domenic Caloia | Jun 29, 2023
There is an old saying, knowledge is power. In the learning industry that means collecting data on...
Ever stare at a blank page or slide and think “I really wish that thing wasn’t blank, but I have...
How To Use Media Sync Events in Lectora
by Josh Bleggi | Feb 23, 2023
Audio and video media are a big part of modern course design. Most courses will include narration...
LECTORA LIVE! Time Saving Tips for Building Reusable Content and Templates
by Stephanie Ivec | Nov 17, 2022
Alan Marquez is the brains behind a ton of our templates and reusable assets and our subject matter...
Lectora Live! 6 Tips for Creating Better Learning Experiences In Lectora
by Natalie Scivally | Sep 6, 2022
Lectora® is an authoring tool that lets users create unique and effective learning experiences. The...
Lectora Live! Build a Scrollable Course in Lectora
by Stephanie Ivec | Jul 12, 2022
Recently, a question came up on the Rockstars Community, “I'm trying to build a scrollable course....
Best Practices for Converting Instructor-Led Training to CPE-worthy eLearning
by Laura Silver | Apr 28, 2022
Continuing Professional Education… Easy as 1, 2, 3. When you’re developing continuing education for...
We Compiled Data From Over Decade of Course Design: Here's What We Learned
by Kylie Burgener | Jan 27, 2022
Instructional designers weigh in on intelligent course flow
It's About Time...Saving! Introducing New User Interface Kits for Lectora
by Alan Marquez | Nov 29, 2021
When you’re an eLearning designer/developer, you're always looking for a balance between aesthetics...
LECTORA LIVE! eLearning Development Tips and Tricks
by Stephanie Ivec | Nov 10, 2021
Bill Milstid, Senior Developer, Alan Marquez, Developer, and Robin Cox, eLearning Developer and...
LECTORA LIVE! A Spooky Interaction for a Spooky Season
by Stephanie Ivec | Oct 28, 2021
This month, Senior Developer Bill Milstid and Developer Alan Marquez showcased a haunted escape...
LECTORA LIVE! All About Accessibility
by Stephanie Ivec | Sep 23, 2021
This month’s LECTORA LIVE! session focused on accessibility and we had some very special guests...
LECTORA LIVE! Busting ModDev Myths
by Stephanie Ivec | Aug 19, 2021
Check out the recording of August’s LECTORA LIVE! session with the Lectora “Mod Squad.” This month,...
LECTORA LIVE! Analytics, Measurement & xAPI
by Stephanie Ivec | Jul 23, 2021
We’ve started a new monthly live jam session with the Lectora “Mod Squad.” During these live...
Welcome to the Family - New Diverse Cut Out Characters
by Josh Bleggi | Jul 20, 2021
Picture this: You’re a parent and your daughter has told you they are bringing someone very special...